How educators are using image generation
Tips and inspiration for how to visualize abstract concepts and create custom images with ChatGPT's new image generator
ChatGPT for Education explores how AI can help you teach and learn more effectively. Subscribe to receive product education posts like this from OpenAI and profiles of innovators in education in your email inbox.
We recently rolled out a new image generator that excels at accurately rendering text, precisely following prompts, and leveraging 4o’s inherent knowledge base and chat context — making it a powerful tool for visual communication.
Educators can now easily visualize abstract concepts, historical events, or microscopic structures like cells by simply describing the image they need to ChatGPT.

To get your image right, expect to iterate. As Adam Peruta of Syracuse University says, the new image generation model is excellent at “conversational editing,” allowing you to refine visuals by prompting for edits, additions, or subtractions.
What can you create?
Let’s hear (and see!) how educators are using the new image generation model already.
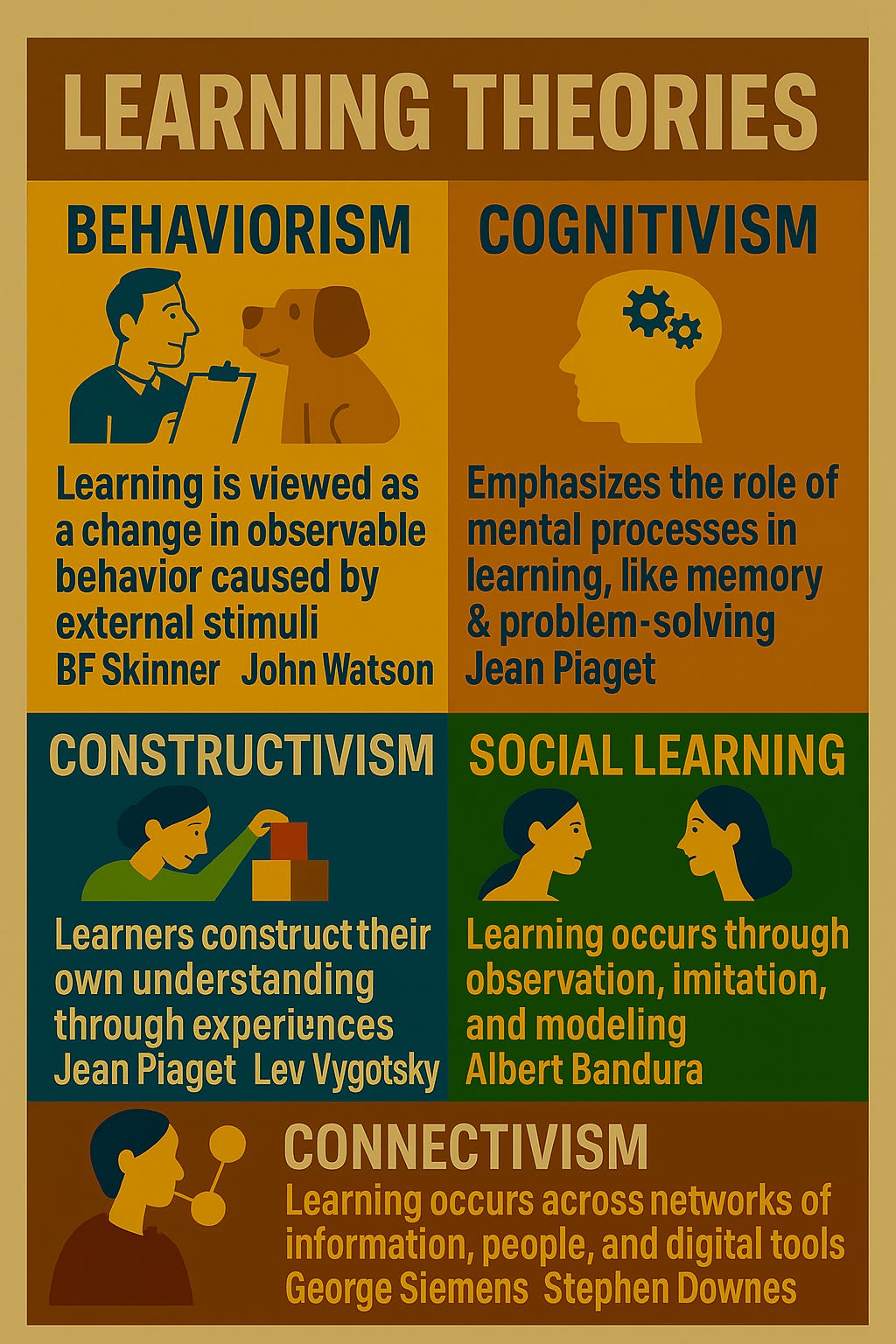
Helen Crompton of Old Dominion University created an infographic explaining various learning theories:
Her prompt:
Create an infographic of these learning theories
– Behaviorism: Learning is viewed as a change in observable behavior caused by external stimuli. Key figures include B.F. Skinner and John B. Watson.
- Cognitivism: Emphasizes the role of mental processes in learning, such as memory, problem-solving, and information processing. Key figures include Jean Piaget.
- Constructivism: Learners actively construct their own understanding and knowledge through experiences. Key figures include Jean Piaget and Lev Vygotsky.
- Social Learning Theory: Learning occurs through observation, imitation, and modeling, emphasizing the role of social context. Key figure Albert Bandura.
- Connectivism: A theory for the digital age, suggesting that learning occurs across networks of information, people, and digital tools. Key figures include George Siemens and Stephen Downes.She shares how the ability to create tailored visuals on demand opens up new possibilities for enhancing both teaching and learning:
Educators regularly need to convey frameworks, theories, and models that can’t be captured in words alone. Custom visuals can significantly enhance comprehension by offering learners a cognitive anchor, supporting deeper understanding.
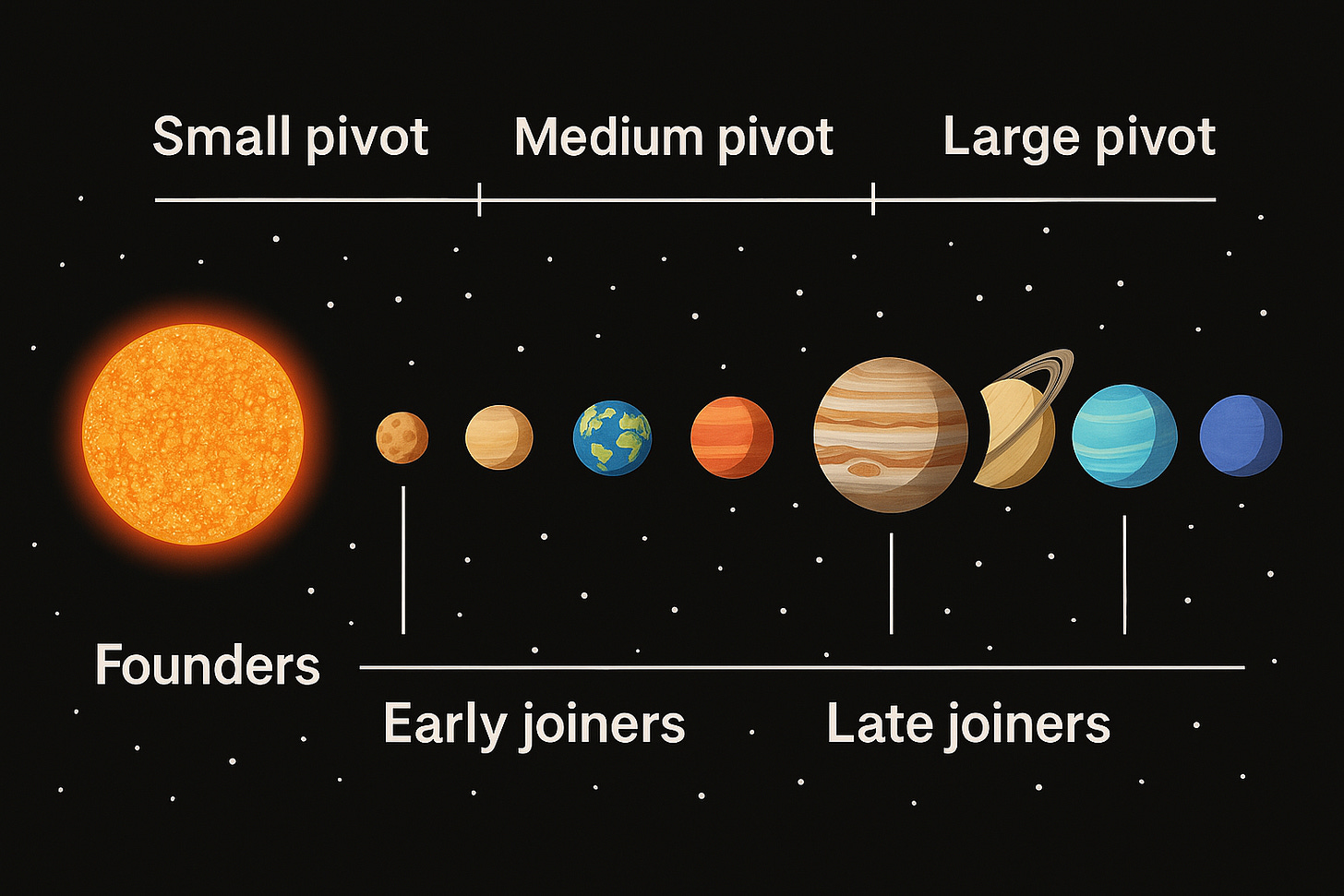
Jeffrey Bussgang of Harvard Business School used the tool to visually explain a concept to his entrepreneurship students. By providing a reference image to give ChatGPT stylistic direction and going back and forth to adjust the labels, he produced an image he was proud to present to his class:
His prompt:
I'm an HBS professor teaching a class on entrepreneurship and tech innovation. I have a framework that I like to share with my students about the impact of pivots that draws an analogy to the planets in our solar system.
Here's the framework: founders are at the center of the solar system, effectively the sun. Early joiners are close by planets such as mercury. late joiners are far away planets like pluto. When the founders at the center of the universe make what seem like small pivots, it feels like a moderate size pivot to the early joiners but a big pivot to the later joiners. thus, founders need to be more sensitive about communicating these pivots.
Help me express all of this in an image I can show my students. After all, a picture is worth a thousand words! so draw me that picture. Ideally, the sun would be on the lefthand side of the image and each of the planets would be arrayed in a line to the right of the sun.In Jeffrey’s words:
It was awesome to see my ability to edit the image in both style and precise elements and explain a complex, nuanced business concept prevalent in startupland that I have struggled with simply and easily.
Adam Peruta of Syracuse University describes how students in his UI/UX course benefit from generated visuals:
Both design and non-design students can use it to generate images of user interfaces for inspiration, proof of concepts, pitches, and presentations.
Here he demonstrates how students can mock up user interfaces:
His prompt:
Create a high‑fidelity desktop UI design for a grocery shopping & delivery website’s Product Detail Page.
Layout & Content:
• Breadcrumb navigation at top (“Home > Fruits & Vegetables > Apples > Honeycrisp Apple”)
• Left: large product image
• Right: product title, star rating + review count, price, unit size
• Quantity selector (– / number / +) next to a prominent “Add to Cart” button
• Below: tabbed section (Description, Nutritional Facts table, Ingredients, Reviews)
• Bottom: horizontal carousel of recommended products titled “You Might Also Like” with product cards
Style:
• Minimalist, whitespace‑heavy layout
• White background, forest green primary (#4CAF50), soft grey (#F5F5F5) accents
• Clean sans‑serif typography (Inter or Roboto)
• Subtle drop shadows on cards, consistent spacing, clear visual hierarchy
• Desktop viewport, light mode, intuitive UXMuhsinah Morris of Morehouse College models how her students can create visuals that represent them:
Previously, they didn’t have enough stock images of students of color in technology — but now they can create their own.
Her prompt:
Create a Morehouse college student who is meditating in VR with a Morehouse t-shirt on in Maroon and White. This student is using the Meta Quest 3 and engaged in an ethereal scene. He is on a meditation pillow in his college dorm room.She also uses the new image generator to support neurodiverse students, creating personalized visuals to help children with autism develop social and emotional skills:
Kids with autism are literal, and it is better for them to be able to see themselves doing the action rather than a random person or character who they cannot identify with.
See how Muhsinah is using ChatGPT to create illustrations of her son Seth:
Her prompt:
Create the following illustration of a character named Seth. Seth is a young man with dark skin, short black hair, with dimples and glasses stands in a warmly lit children’s reading and play area, smiling at the camera. He wears a white short-sleeved hoodie with red lettering that says Seth’s Soldiers and black pants. Behind him, a white bookshelf holds a variety of colorful children’s books, including titles such as ‘Listening to My Body,’ ‘Stand Tall, Molly Lou Melon,’ and ‘Seth Can Do All Things!’ Some books feature diverse characters and uplifting messages. In front of him is a wooden activity cube with multiple bead mazes and interactive elements, designed for young children. The space has a cozy and inviting atmosphere, suggesting it is a library, waiting room, or playroom for children.Tips and tricks
Here are a few tips that OpenAI community lead and Yale lecturer Jay Dixit shared with our community of writers about how to best prompt and iterate with images in ChatGPT:
Say exactly what you want. Be direct about what you want to see. No prompt engineering required — just use normal language.
Define your visual style. Without direction, it will default to photorealism. Feel free to specify a visual style: “vintage 1950s illustrated children’s book,” or “black-and-white, high-contrast, grainy street photography.”
Expect to iterate. You might not get what you want on the first try, so be prepared to provide corrective guidance to adjust and refine.
Don’t be shy about detail. 4o thrives on specificity. Comprehensive prompts — even with several paragraphs of instructions — can yield good results.
Provide visual guidance. To maintain visual continuity, upload mood boards or reference images.
Have your own tips to share? We’d love to hear them. Comment below!
Keep reading
If you want more ideas for how to use ChatGPT’s new image generation model, here are two great reads:
How are you using the new image generator?
We want to hear how you are using image generation for teaching and learning. Share your examples in the comments and tag us in interesting conversations about image generation on LinkedIn @ChatGPT for Education!









https://substack.com/@abrahamjoy/note/c-118706818?r=3363gd&utm_medium=ios&utm_source=notes-share-action
Hey, OpenAI team 👋
great post and congrats on your recent achievements, they are crazy! We're going to share some creative use and hints for generating images in our next release of @Ideakit 💭
Last time we showed how to use Deep Research and o1 in creating a customer profile, and how to use voice mode for sales training and pitching to an investor, we'd be happy if you checked it out here -> https://ideakit.substack.com/p/issue-no-1